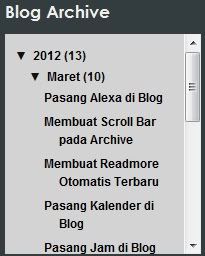
Beberapa hari yang lalu, saya pernah posting tentang cara membuat Scroll Bar pada Archive, tetapi backgroundnya masih mengikuti background template. Nah, sekarang saya mau berbagi tentang cara mengganti warna backgound scroll bar agar berbeda dari warna background template.
Caranya masih sama tinggal diberi tambahan script. Daripada nanti bingung tambah scriptnya dimana, saya ulangi dari awal ya. Cek it out :
- Log in ke account blogger sobat.
- Setelah masuk ke Dashbor, klik Design > Edit HTML.
- Agar lebih aman, ana sarankan sobat membackup templatenya dengan klik Download Full Template. Hal ini bertujuan untuk menghindari kesalahan dari perubahan yang dilakukan.
- Kemudian centang Expand Widget Template.
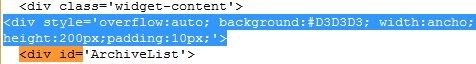
- Cari kode <div id='ArchiveList'>. Untuk mencarinya, sobat bisa gunakan tombol kombinasi Ctrl+F.
- Setelah ketemu, pastekan kode <div style='overflow:auto; background:#D3D3D3; width:ancho; height:200px;padding:10px;'> tepat di atas kode <div id='ArchiveList'>. Sobat bisa mengubah warna background dengan mengganti kode warnanya, yaitu #D3D3D3. Kalau sobat ingin memakai border tambahkan kode border:1px solid #eee, sehingga kodenya menjadi <div style='overflow:auto; background:#D3D3D3; width:ancho; height:200px;padding:10px; border:1px solid #eee'>. Warna garis bisa diubah dengan mengganti kode warnanya, yaitu #eee. Untuk melihat kode warna silakan baca postingan ana yang berjudul Kode Warna HTML.

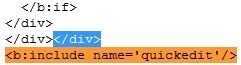
- Sekarang cari kode <b:include name='quickedit'/>. Kemudian tambahkan kode </div> di atasnya, seperti gambar berikut.

- Klik save template.
Selesai…. Ga kalah mudahnya kan?
Selamat mencoba. :)
Wassalamu’alaikum w.w.