Assalamu’alaikum w.w.
Apa kabar, Sob? Baik kan? Kali ini saya mau berbagi tips memasang jam pada blog. Nah, langkah pertama yang harus sobat lakukan adalah mencari web site/blog yang menyediakan konten jam. Biar lebih mudah, saya kasih bocoran ya alamat penyedia kontennya (kayak ulangan saja ya? hehe...). Berikut alamatnya :
Di sini, saya memakai www.al-habib.in/islamic-clock sebagai contohnya. Untuk web/blog lain, caranya juga tidak berbeda jauh kok. Yuk langsung saja, berikut langkah-langkahnya :
Di sini, saya memakai www.al-habib.in/islamic-clock sebagai contohnya. Untuk web/blog lain, caranya juga tidak berbeda jauh kok. Yuk langsung saja, berikut langkah-langkahnya :
- Buka alamat www.al-habib.info/islamic-clock.
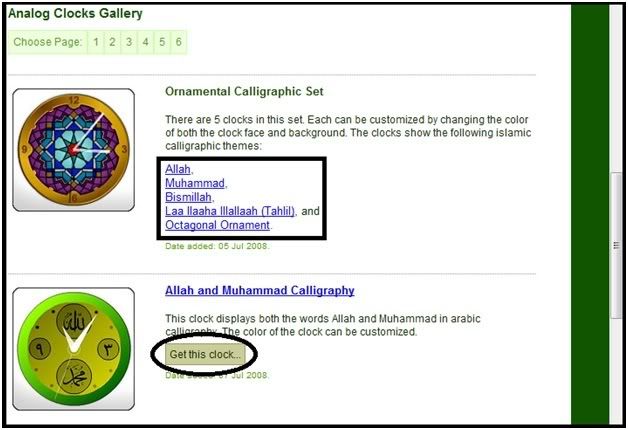
- Kemudian pilih jam yang sobat inginkan, klik Get this clock atau klik link yang berada di samping jam, seperti gambar di bawah ini.
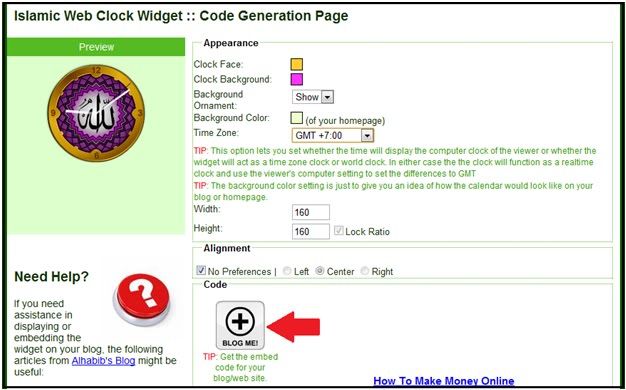
- Atur jam sesuai yang sobat inginkan, mulai dari warna hingga time zone. Jangan lupa ya, time zone-nya disetting GMT+07:00. Untuk melihat code jam-nya klik Blog Me!.
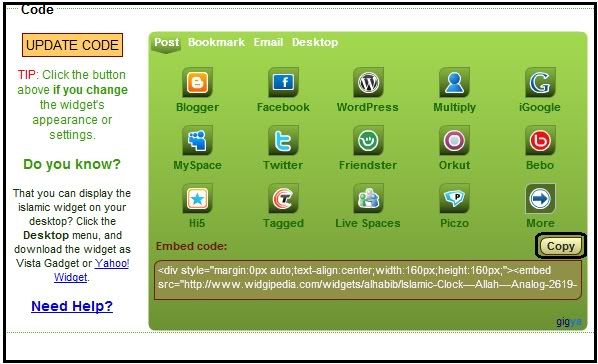
- Setelah muncul kodenya, klik copy. Biar lebih mudah, paste-kan dulu ke notepad.
- Sekarang, sobat log in ke account blogger sobat.
- Setelah masuk ke Dashbor, klik Design.
- Pada Page Element, klik Add a Gadget.
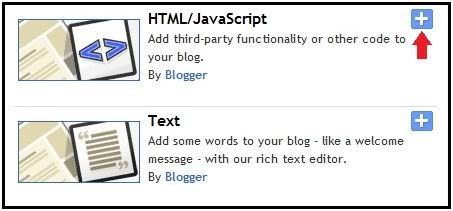
- Kemudian klik tanda + pada HTML/JavaScript.
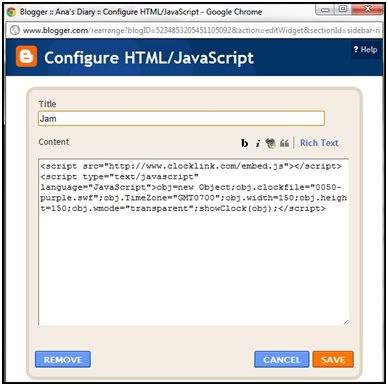
- Isi kolom Title dengan judul gadget yang sobat inginkan, tetapi apabila sobat ingin mengosongkannya juga boleh. Sedangkan pada kolom Content, paste-kan script yang sudah sobat copy. Klik Save.







Sobat bisa melihat hasilnya dengan klik preview atau view blog. Selamat mencoba!
Wassalamu’alaikum w.w.




