Apabila kita posting beberapa puluh artikel dalam kurun waktu satu bulan, sudah dapat di pastikan list archive akan sangat panjang. Hal ini tentu saja memakan banyak tempat bukan? Nah, kita bisa menyiasati masalah tersebut dengan menambahkan scroll bar. Penasaran?
Yuk lanjut membacanya. :)
Yuk lanjut membacanya. :)
Berikut langkah-langkah membuat scroll bar :
- Log in ke account blogger sobat.
- Setelah masuk ke Dashbor, klik Design > Edit HTML.
- Agar lebih aman, ana sarankan sobat membackup templatenya dengan klik Download Full Template. Hal ini bertujuan untuk menghindari kesalahan dari perubahan yang dilakukan.
- Kemudian centang Expand Widget Template.
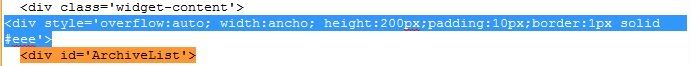
- Cari kode <div id='ArchiveList'>. Untuk mencarinya, sobat bisa gunakan tombol kombinasi Ctrl+F. Setelah ketemu, pastekan kode <div style='overflow:auto; width:ancho; height:200px;padding:10px;border:1px solid #eee'> tepat di atas kode <div id='ArchiveList'>.

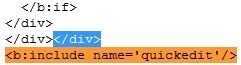
- Sekarang cari kode <b:include name='quickedit'/>. Kemudian tambahkan kode </div> di atasnya, seperti gambar berikut.

- Klik save template.
Jadi deh….
Pada kode <div style='…; width:ancho; height:100px;'> sobat bisa mengubah ukurannya dengan mengganti nilai width dan height dan kalau sobat tidak ingin memakai border, hilangkan saja kode padding:10px;border:1px solid #eee. Mudah bukan?
Selamat mencoba. :)
Wassalamu’alaikum w.w.




